

 |
Programmez un Tetris en Java 360 pages PDF pour apprendre à votre rythme. Développez des jeux vidéo en Java. www.jdevmaker.com |
Ce document est sous un contrat Creative Commons.
Continuons à analyser le registre de notre script. Pour rappel voici son état actuel :
10 (define (script-fu-nouveau-calque-rapide image drawable)
20 (set! width (car (gimp-image-width img)))
30 (set! height (car (gimp-image-height img)))
40 (set! new-layer (car (gimp-layer-new img width height RGBA-IMAGE "Nom du calque" 100 NORMAL)))
50 (gimp-image-add-layer img new-layer -1)
90 )
100 (script-fu-register "script-fu-nouveau-calque-rapide" ;; nom du script
110 "<Image>/Perso/Quick Layer" ;; position du script dans le menu
120 "Cree un calque directement, sans dialogue" ;; commentaires
130 "Auteur" ;; auteur
140 "Copyright" ;; copyright
150 "Date" ;; date
160 "" ;; types d'images supportés par le script
170 SF-IMAGE "Image" 0 ;; image dans lequel le calque est ajouté
180 SF-DRAWABLE "Drawable" 0 ;; calque actif de l'image
190 ) ;; fin du register
Vous pouvez modifier comme vous le voulez le chemin de menu par lequel le script est accessible, et même en créer.
Modifiez la ligne 110.
remplacez,
"<Image>/Layer/New/Quick Layer"
par
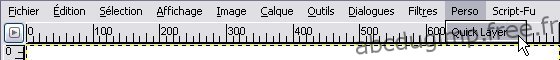
"<Image>/Perso/Quick Layer"
Désormais votre script est accessible via la fenêtre images, depuis un nouveau menu qui se nomme Perso.

Vous pouvez créer plusieurs niveaux dans les menu comme nous l'avons déjà vu, en reprenant ceux déjà existant (attention il faudra formuler ça en anglais Calque=Layer comme nous l'avons déjà vu), ou en en créant des nouveaux.
Les script peuvent-être aussi accessible via la fenêtre d'outils. Dans ce cas, changer <image> par <Toolbox>.
<Save> et <Load> sont aussi des arguments possible.
Vous pouvez modifier les commentaires aux lignes 120 à 150, et voir leur apparition dans la base de procédure (comme nous l'avons déjà vu).
N'oubliez pas : enregistrez le fichier du script et faites Rafraîchir les scripts.
Les lignes 170 et 180 attribue 2 paramètres a notre script. Finement, vous objecterez que lorsque vous lancez le script, aucune boite de dialogue n'apparaît afin de pouvoir jouer avec ces paramètres. Vous avez raison et tort. Aucune boite de dialogue de paramétrages n'apparaît, certes. Mais les lignes 170 et 180 n'en sont pas moins des paramètres. Paramètres non modifiable et presque obligatoire.
La ligne 170 permet d'identifier l'image sur laquelle nous travaillons. Dans Gimp, vous avez pu ouvrir plusieurs images différentes (sessions), aussi nous faut-il savoir qu'elle est la session active, afin de pouvoir insérer notre calque dans celle-ci plutôt que dans une autre.
SF-IMAGE "Image" 0
La ligne 180 permet d'identifier le calque actif de l'image active. C'est le même principe.
SF-DRAWABLE "Drawable" 0
Elle permette de signifier a Gimp que nous allons utiliser 2 paramètres dont l'un sera l'image active, et l'autre le calque actif.
J'ai dit que ces 2 paramètres étaient presque obligatoire, on peut en effet s'en passer lorsqu'on ne travail pas sur une image déjà existante, mais que l'on en crée une (généralement, ces scripts sont accessible via <toolbox> Exts > Script-fu).
Avant d'aller plus loin, il va nous falloir comprendre ce qu'est une variable et une fonction. Aussi n'échapperez vous pas à une étape théorique essentielle et indispensable pour continuer. Comme toujours je zapperais le jargon, au profit d'un discours plus intelligible pour le profane, aussi ne vous décourager pas. J'espère parvenir à vous initier.