

 |
Programmez un Tetris en Java 360 pages PDF pour apprendre à votre rythme. Développez des jeux vidéo en Java. www.jdevmaker.com |
Après un peu de théorie expliquant comment on parviens a une animation avec le format Gif, le tutoriel vous apprendra comment charger, sauvegarder et visionner un Gif animé avec Gimp. Dans un second temps, nous mettrons en pratique avec un exemple simple.
Une animation est obtenu par une présentation successive d'image. Ces images doivent naturellement être cohérente, c'est a dire montrer l'objet, la personne ou la scène a animer avec les phases successives de mouvements. Tel est le principe de toutes animations.
Cela est vrai pour l'animation ancienne, mais aussi pour l'animation moderne. La seule différence réside dans le nombre d'image que l'on va projeter et la stabilité de ces images. Ce ne sont que des évolutions techniques qui ont permis la naissance du cinéma (à la fin du XIXème siècle) et son évolution au XXème siècle. Le principe, en revanche, a été découvert au début du XIXème siècle.


En 1825, le Thaumatrope est un jouet qui le met en évidence. C'est un disque de carton que l'on fait tourner au moyen de deux ficelles, élastiques ou encore d'un baton. Sur chaque face du disque un dessin différent est représenté. En le faisant tourner, les deux images se superposent grâce à la persistance rétinienne (votre cerveau continu de "voir" l'image quelque instant, même après qu'elle est disparue, cette connaissance remonte au moins à Léonard de Vinci). Cependant on ne dispose que de deux images, ce qui rend le mouvement impossible ou sans vraiment d'interrêt. On pourrait imaginer par exemple un pic vert frappant un arbre de son bec !
Dans l'exemple ci-contre, sur une face du carton, un oiseau est dessiné. Sur la seconde, c'est une cage. Lorsque l'on met le Thaumatrope en rotation, l'oeil perçoit assez nettement l'oiseau dans une cage.

L'ancêtre du cinéma est le Phénakistiscope (atchoum !), inventé au début du XIXème siècle. C'est le premier appareil permettant de donner l'illusion de mouvement. C'est un disque sur lequel on a peint ou dessiné des images.

Le spectateur met en rotation ce disque et seule une toute petite partie fixe est visible, le reste du disque lui est caché. Lorsque le disque tourne à la bonne vitesse, l'illusion du mouvement est saisissante.

Il n'est cependant pas possible de créer de trop longue séquence.

Peu après (mais il est possible que cela soit plus ancien), l'invention du Folioscope démontre à nouveau ce principe avec simplicité. C'est un simple carnet, sur lequel on a dessiné les phases de mouvements successives, et que l'on effeuillete rapidement.
De nombreuses machines seront fabriqués (feuilleteuses) afin de visionner confortablement les pages, parfois avec de très longue séquence.
Voyez une video de YouTube qui démontre un usage technique moderne, ainsi qu'une grande quantité de travail :)
Dans le cinéma moderne, on peut afficher 25 images par seconde (1500 par minutes) de façon parfaitement stable et maitrisé. L'animation perçue est alors de très grande qualité.
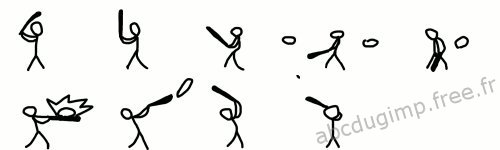
Dans Gimp, les images successives seront les calques ; une image égal un calque. Voici un exemple d'images successives à afficher (de la gauche vers la droite) :

|
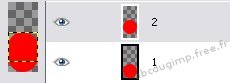
Bien sur, pour une animation Gif, les calques doivent être superposés, dans l'exemple ci-dessus, ils ont été disposés l'un à côté de l'autre afin que l'on puisse voir toutes les images d'un coup. Voila le dialogue de calque de l'animation :

|
Et voici le résultat :

|
On peut définir un temps de pause pour chaque calque avant que l'image suivante ne soit affichée. A chaque calque correspond son temps de pause, ainsi que son mode de dessin : par remplacement ou combiné. Nous verrons cela plus loin.
Maintenant que vous avez une connaissance plus précise sur les Gif animés, bien que succinte et théorique, nous allons voir cela plus en détails à travers des exemples.
Pour rappel : les Gifs comme les Gifs animés sont uniquement sauvegardés dans le mode d'image couleur indexées. Cela implique aussi la disparition du canal alpha (et donc des flous, et anti-alising ou lissage, sur de la transparence). Cependant la transparence totale reste disponible.
Essayons de créer notre propre Gif animé à partir de rien. Créez une nouvelle image de 30 x 70, en mode RVB. Nous resterons dans ce mode, afin de ne pas avoir a gérer la palette de couleur manuellement. En effet, il est possible de travailler sur le Gif animé en mode RVB, ou couleur indexées, indifféremment. Mais lorsque l'animation sera sauvegardées, elle sera obligatoirement convertie en mode couleur indexées. Dans ce mode, certaines fonctionalitées (flou, lissage, couleurs...), filtres et scripts seront inaccessibles. Le fait de travailler en mode RVB peu donc être séduisant, mais lors de la conversion en couleur indexées, gare au mauvaises surprise puisque cela implique la disparition du canal alpha (mais pas de la transparence) ! (Nous verrons cela plus loin).
Sur le calque, dessinez un petit disque de couleur de 30 x 30 pixels et faites <image> Calque > Découpage automatique du calque.
L'animation se fera du calque le plus bas dans la pile des calques (dans le dialogue de calque) vers le plus haut dans la pile.
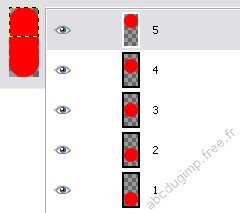
Dupliquez le calque et décalez le de 10 pixels vers le haut avec l'outil de déplacement. Donnez un numéro aux calques en partant du plus bas. Voici ce que cela donne :

|
Continuez ainsi jusqu'en haut, nous avons 5 images au total :

|
Gimp nous offre un outil afin de visionner les animations Gif. Faites <image> Filtres > Animation > Rejouer l'animation. Voici un lecteur qui fonctionne comme un magnétophone, un magnétoscope, un lecteur multimédia... Vous pouvez faire jouer l'animation en boucle ou bien image par image. Cliquez sur Lecture afin de voir ce que cela donne.

|
Nous notons tout d'abord que nous n'avons pas décidé de la vitesse de changement d'image. Et ensuite, l'image suivante semble se superposer à la précédente, ce qui n'est pas le résultat souhaité. Nous allons résoudre ces deux problèmes.
Occupons nous tout d'abord de la vitesse, nous allons le ralentir.
Ce temps de pause s'exprime en millième de seconde (ms), soit 1 seconde = 1000 ms.
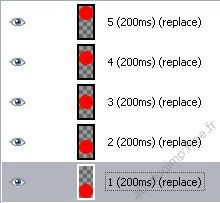
Comme nous l'avons vu précédemment, la vitesse doit être indiqué dans le commentaire des calques, entre parenthèse après le nom du calque, un nombre suivi de ms qui siginifie milli-seconde. Par défaut Gimp donne un temps de 100 ms, ce qui correspond à la vitesse actuelle de notre animation. Nous allons le rendre deux fois moins rapide, avec un temps de 200 ms donc. Modifiez les commentaires des calques comme cela (appuyez sur ENTRÉ pour valider votre commentaire) :

|
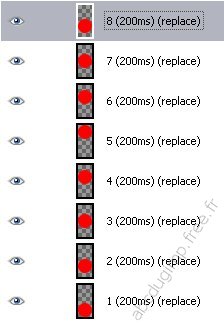
Pour le second problème : une animation Gif peut être "joué" de deux façons différentes, deux modes d'expressions pour le changement d'image. Soit le calque affiché se superpose au précédent (c'est ce qui ce passe dans notre exemple), soit le calque affiché remplace le précédent. Le premier mode est combine, et le second replace. Il suffit d'indiquer dans le commentaire des calques ce mode aussi entre parenthèse, après le temps que nous avons précédemment définit. Si nous n'indiquons rien, Gimp considère que c'est le mode combine qu'il doit utiliser, indiquons donc le mode replace, Modifiez les commentaires des calques comme cela :

|
Voici le résultat :

|
Nous aurions aussi pu faire différemment. Laisser le mode combine, mais donner un fond blanc à chaque calque. Ainsi comme aucun calque ne dispose de transparence, chaque image remplacerait la précédente, même en mode combine. Cela dit le fichier aurait été un peu plus important en terme de poid (sa taille sur le disque dur). L'optimisation de cette taille est possible avec Gimp. Nous le verrons par la suite.
Rappelons nous que le Gif animé est joué du calque le plus bas dans la pile vers le calque le plus haut. Soit du calque 1 au calque 5. Notre animation n'est pas très joli, car le mouvement est seulement ascendant, lorsque le ballon redescent, il le fait violemment, du calque 5 au calque 1, soit 60 pixels d'un coup. Rajoutons les calques intermédiaires qui nous donneront un mouvement fluide.
Dupliquez le calque 4, et mettez ce calque tous en haut de la pile, (<image> Calque > Pile > Calque tout en haut).
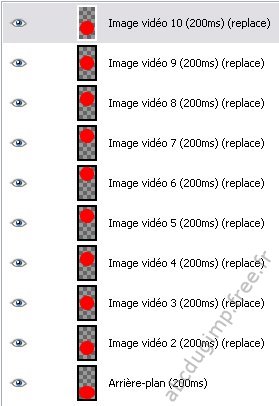
Faites de même avec le calque 3 et 2. Renomez le numéro du calque afin qu'il corresponde bien à la situation hiérarchique du calque. Comme cela :

|
Voici le résultat :

|
Pour charger un Gif animé dans Gimp, cela est simple car cela se passe exactement comme pour les autres formats d'image. Donc pas besoin d'y revenir.
Voici comment enregistrer le Gif animé : faites <image> Fichier > Enregistrer sous.... Gimp vous demande alors d'indiquez un répertoire et un nom pour votre fichier, comme pour les autres, prenez seulement garde d'indiquer le format GIF. Ensuite Gimp vous demande si vous désirez fusionnez les calques (pour enregistrez une seule image au format Gif) ou enregistrer les calques en tant qu'animation. C'est la seconde solution qui nous interresse. Gimp vous demande aussi ce que vous désirez comme palette car un Gif doit-être en mode de couleur indexées. La première option s'avèrera ici la bonne. Cliquez sur Exporter.

|
S'ouvre ensuite un dialogue permettant de spécifier certains paramètres pour votre animation. Cochez Boucle infinie si vous voulez joué l'animation en boucle, sinon elle s'arrêtera lorsqu'elle aura atteint le dernier calque.
Si le temps de pause et le mode d'affichage des images non pas été indiqués dans le commentaire des calques, vous pouvez utiliser les options suivante pour réaliser cette opération. Cela peut-être plus rapide de passer par ce dialogue pour indiquer ces valeurs, que de les écrire directement "à la main". Il vous suffit ensuite de charger le Gif sauvegardé pour que ces valeurs soient affichées dans les commentaires de calques.

|
Afin de rendre l'animation un tout petit peu plus réaliste, nous allons essayer de rendre l'effet d'écrasement du ballon lorsqu'il rebondit au sol.
Faites <image> Image > Taille du canevas pour agrandir l'espace de dessin. Cliquez sur l'icone en forme de maillon de chaine afin de rendre indépendant les nouvelles dimensions. Indiquez 34 pixels en largeur et cliquez sur le bouton Centrer, puis sur Redimensionner pour valider.
Cliquez sur le calque "1" afin de le sélectionner, puis faites <image> Calque > Échelle et taille du calque. Cliquez sur l'icone en forme de maillon de chaine, puis indiquez 34 pixels en largeur, et 28 pixels en hauteur. En effet le ballon s'écrase en hauteur et se gonfle en largeur. Validez. Vous devrez sans doute déplacer le calque d'un pixel vers bas.

|
Pour rendre l'animation plus joli, il vous faudra la faire avec plus d'image. Cela engendrera plus de travail, mais aussi un poid du fichier plus important. Comme un Gif animé est souvent destiné à Internet, la taille du fichier n'est pas un aspect négligeable. Il convient sans doute de faire un compromis entre le rendu de l'animation et le poid du fichier.
Il est tout à fait possible de créer des mouvements d'accélération ou/et de décélération. Trois méthodes s'offre à nous pour réaliser cela :
Nous allons reprendre nos deux précédent exemples afin d'illustrer cela.
Pour obtenir ce Gif animé, faites un clic droit sur l'animation (un peu plus haut) et choisissez Enregistrer l'image sous...
Voici le dialogue de calque tel que nous l'avons précédement vu. Le temps de pause de chaque image est constant (100 ms soit 0,1 seconde), excepté pour la dernière image où ce temps est plus important.

|
Nous allons maintenant racourcir le temps pour toutes les images avant que le joueur est frappé la balle (les images 2 à 5). Cela donnera une autre impression en regardant l'animation :

|
Sur quatre images le temps est maintenant de 50 ms, soit 2 fois plus vite qu'avant. Voici le résultat, suivi de l'animation tel que précédemment montré afin que vous puissiez comparer.
|
|
La différence est certe subtile, mais elle est nettement perçeptible. Et cela est plus que simple et rapide à faire.
Nous alonns chercher a donner une impression de suspension a notre balle lorsqu'elle atteint son point culminant. Il y a un moment où la balle devrait paraitre comme suspendue dans le vide un court instant. Essayons tout d'abord de donner un temps de pause plus long a l'image 5, soit 300 ms.
Voici le résultat :

|
Ce n'est pas dès plus réussi. Essayons autrement.
Nous allons maintenant ajouter deux nouvelles images. Dupliquez l'image 4 et déplacez la de 5 pixels vers le haut. Ne changez pas sa place dans la pile. Dupliquez ce calque nouvellement créé et placez le entre l'image 5 et 6 dans la pile. Le temps de pause reste de 200 ms comme pour les autres images. Réatribuez les numéro aux calques, soit de 1 à 10, maintenant l'image 6 étant celle où la balle est le plus en hauteur.

|
Voici le résultat :

|
Le résultat est beaucoup plus interressant bien que ce temps de "suspension" paraisse trop important. Réduisez alors le temps de pause pour les calques 5, 6 et 7 à 150 ms.
Voici le résultat, suivi de l'animation tel que précédemment montré afin que vous puissiez comparer :
|
|
Comme nous l'avons vu, il existe un mode d'affichage des images combinées (combine). Plutôt que d'effacer complètement l'image précédente et d'afficher la nouvelle image, les images se superposent aux précédentes. Notez que ce mode est propre à chaque image, vous pouvez donc mixer les deux modes au sein d'une animation. Cela n'a toutefois pas grand interrêt. Ce mode combiné est interressant car il permet de faire baisser parfois considérablement le poid du fichier généré, ce qui est plus que bienvenue pour le Web notamment. Seulement ce mode combiné n'est pas facile a créer. Plutôt que vous arracher les cheveux, deux filtres permettent de ménager votre cuir chevelu :) En effet ils permettent de passer du mode de rempacement (replacer) qui est non-optimisé au mode combiné (combine) qui est optimisé.
Nos deux exemples précédent ne s'y prête pas. Il sont assez simple et le gain sera plus que négligeable, voir inexistant.
Pour optimiser votre Gif animé, faites <image> Filtres > Animation > Optimiser (pour GIF).
Pour désoptimiser votre Gif animé, faites <image> Filtres > Animation > Désoptimiser.
A noter que baisser le nombre de couleur utilisés par la palette de couleur peu faire baisser le poid du Gif. Cependant cela aura aussi pour conséquence de dégrader les images de votre animation.
Seule les phases majeurs doivent être dessiner. Cela n'est pas forcément évident au début. On se demande toujours comment l'on doit découper les mouvements. On en fait trop ou pas assez, le juste milieu n'est pas toujours simple à trouver. Vous pourrez tout de même obtenir quelque aide : des études ont été faites sur le mouvement (notamment avec la chronophotographie) : par exemple. Vous pouvez trouver les étapes successive de la marche d'un homme, d'un chien, le vol d'un oiseau, etc... Vous pouvez aussi vous inspirer de dessins animés. Avec un outil multimédia, il vous est facile de faire progresser l'animation image par image afin de comprendre le mouvement que vous voulez.
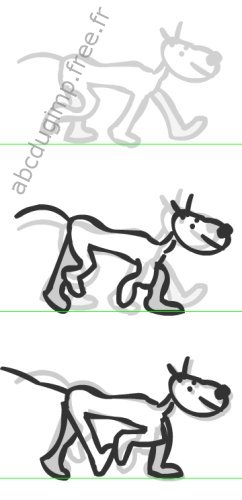
Enfin pour vous faciliter la tâche, il est préférable de toujours dessiner une phase par rapport à la précédente. Pour cela vous pouvez afficher dans Gimp l'image précédente avec peu d'opacité, et dessiner sur votre nouveau calque, vous comparez ainsi votre nouvelle phase de mouvement avec la précédente.

|
Comme vous ne disposez pas du canal alpha, un effet de canelure (aliasing) peut éventuellement rendre votre animation moins agréable. Notez aussi que vous êtes limité à 256 couleurs en Gif.
Une astuce pour palier à ce problème : travaillez en mode RVB dans un premier temps. Vous appliquez les flous que vous désirez, puis une fois fini, vous ajouter un fond même si c'est un fond blanc ou noir. Aucun calques ne possède de transparence. La conversion en mode indexées ne causera donc pas de dégradations. Cependant cela nécessitera beaucoup de couleur (l'anti-alisasing sera toute une gamme de couleurs plus ou moins prononcés). Si votre image principale contient elle aussi beaucoup de couleur, la palette de couleur sera peut-être insuffisante. Vous devrez peut-être faire un compromis pour faire vos image avec moins de couleur.
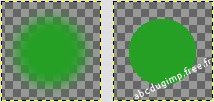
Voici deux exemples qui illustreront mon propros :
A gauche une image RVB, en transparence avec canal alpha. A droite le même calque en couleur indexées, sans canal alpha donc. On note que la partie floutée ne l'est plus puisque nous n'avons pas de canal alpha justement.

|
La même chose que précédemment, mais un fond noir a été ajouté avant la conversion mode indexées. Nous notons que l'image conserve le caractère flouté même si elle n'est pas aussi parfaite qu'en RVB (sur les images la différence est plus marquée qu'en réalité car se sont des images JPG, donc assez dégradées).

|
Gimp met à votre disposition plusieurs filtres et scripts afin de créer un mouvement à partir d'une image fixe. Ils sont dans le menu Animation.
En flammes :
Vous pouvez créer cet effet à partir d'un calque texte uniquement. Plusieurs paramètres sont disponibles. Vous ne maitrisez pas directement le nombre d'image mais paramétrez le nombre de pixels en déplacement à chaque image. A noter que dans cet exemple, l'image de départ est constitué de deux calque : un calque texte et un fond noir.
|
|
Globe tournant :
Vous pouvez créer un globe tournant à partir d'une image. Plusieurs paramètres sont disponibles, notamment le nombre d'images de l'animation.
|
|
Mélanger :
Il permet de faire un fondu sur au moins deux calques avec un fond. Cela est utile pour faire apparaitre/disparaitre des objets (comme sur l'exemple), mais on peut peut-être lui trouver d'autres utilitées. Plusieurs paramètres sont disponibles, notamment le nombre d'images pour faire apparaitre/disparaitre les objets.
|
|
Ondulation :
Un drapeau flottant fièrement en est l'application typique. Plusieurs paramètres sont disponibles, notamment le nombre d'images de l'animation.
|
|
Vague :
Imaginez qu'une pierre vient d'être jetée dans l'eau... ou qu'il y a beaucoup de vent :) Plusieurs paramètres sont disponibles, notamment le nombre d'images de l'animation.
|
|
J'espère que ce tutoriel vous a aidé. Bon Gimping...