

 |
Programmez un Tetris en Java 360 pages PDF pour apprendre à votre rythme. Développez des jeux vidéo en Java. www.jdevmaker.com |
Ce document est sous un contrat Creative Commons.

|
1.1 Créez une nouvelle image : <toolbox> Fichier > Nouveau ou <image> Fichier > Nouveau. 300 x 300, RVB, fond noir (vous pourrez changer pour du blanc après l'étape 1.6). Validez.
1.2 Puis avec l'outil texte  , créez le texte "G", en blanc, de taille 350, avec la fonte Cooper Heavy, puis centrez le grossièrement à l'aide de l'outil déplacer
, créez le texte "G", en blanc, de taille 350, avec la fonte Cooper Heavy, puis centrez le grossièrement à l'aide de l'outil déplacer  ou de l'outil d'alignement
ou de l'outil d'alignement  .
.
1.3 Mettez ce calque aux dimensions de l'image par <image> Calque > Calque aux dimensions de l'image.
1.4 Duppliquez ce calque par <image> Calque > Dupliquer le calque, nommez le "relief".
1.5 Appliquez un flou gaussien sur le calque "relief", de 10 x 10 pixels, par <image> Filtres > Flou > Flou gaussien.
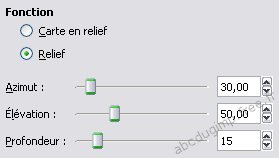
1.6 Maintenant que nous avons préparés nos calque, occuppons nous du relief. Faites <image> Filtre > Distortions > Relief, et entrez les valeurs suivante :

|
Validez.

|

|
1.7 Assurez-vous d'avoir sélectionné le calque "relief" dans le dialogue de calque, et faites <image> Calque > Fusionner vers le bas. Renommez le calque fusionné en "relief".
2.1 Nous voulons une surface de métal très polie (non, elle ne dit ni "bonjour", ni "aurevoir", taquin va !). Or la surface du relief nous apparait dors et déjà comme présentant des parties non lisse (au niveau du rendu), surtout sur les bords. Nous allons donc appliquer un flou. Faites <image> Calque > Transparence > Alpha vers sélection sur le calque "relief", afin de limiter ce flou à la surface de notre relief. Puis faites un flou, <image> Filtres > Flou > Flou gaussien de 3 x 3 pixels. Désélectionnez.

|
2.2 Nous utiliserons le filtre <image> Filtres > Ombres et lumières > Effets d'éclairage sur le calque "relief". Assurez-vous d'avoir cochez l'activation du repoussage dans l'onglet Repoussage d'après une carte, avec notre calque "relief". Tous les paramètres sont ceux par défaut, voila tout de même les copies d'écran des onglets, au cas où !

|

|
Il est a noter que si vous spécifiez un éclairage différent de celui-ci, le rendu final en sera aussi modifié. Il y a donc matière à expérimentation, et probablement, trouver des réglages plus intérressant que ceux que je propose.

|

|
J'ai utilisé la Courbe : Linéaire, mais vous pouvez aussi essayez les autres, naturellement.

|
Voici le résultat :

|
2.3 Nous allons appliquer un flou, afin de lisser à nouveau cette surface. Faites <image> Calque > Transparence > Alpha vers sélection sur le calque "relief", toujours pour limiter ce flou à la surface de notre relief. Puis faites un flou, <image> Filtres > Flou > Flou gaussien de 3 x 3 pixels. Désélectionnez.
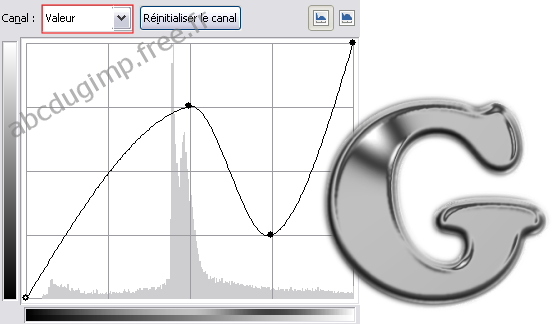
3.1 Nous allons utiliser l'outil de Courbes afin de donner au logo un rendu plus réaliste, et c'est là l'étape mystique du tutoriel (si, si, je vous assure !). Faites <image> Couleurs > Courbes. Paramétrez le canal de Valeur suivant une des trois proposition ci-dessous. Naturellement, il y a suremment d'autres réglages possible. Si vous en trouvez des beau, n'hésitez à me les envoyer, je les mettrais en ligne. La courbe est à gauche et le résultat, à droite :

|

|

|
Bon Gimp !