

 |
Programmez un Tetris en Java 360 pages PDF pour apprendre à votre rythme. Développez des jeux vidéo en Java. www.jdevmaker.com |
Ce document est sous un contrat Creative Commons.
Créez une nouvelle image, <toolbox> Fichier > Nouveau ou <image> Fichier > Nouveau, 600 x 300 avec un fond noir.
Créez un nouveau calque transparent que vous nommerez "cadre", <image> Calque > Nouveau calque.
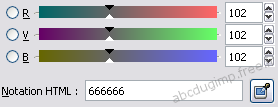
Paramétrez la couleur de premier plan ainsi :

|
Paramétrez la couleur d'arrière plan ainsi :

|
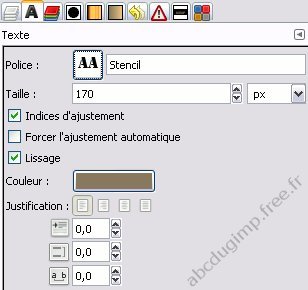
Double-cliquez sur l'outil texte  , choisissez la fonte, ici Stencil, avec la couleur de premier plan et une taille de 170.
, choisissez la fonte, ici Stencil, avec la couleur de premier plan et une taille de 170.

|
Puis cliquez dans la fenêtre image et entrez votre texte dans la boîte de dialogue qui apparait.
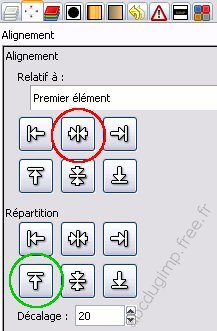
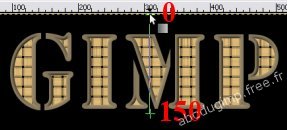
Nous allons aligner notre texte avec l'outil d'alignement, double-cliquez sur  . Dans la fenêtre image cliquez sur le texte, des poignées s'affiche au quatre coins du calque. Cliquez ensuite sur le bouton entourré en rouge comme ci-dessous pour aligner horizontalement, puis sur celui entourré en vert (en ayant pris soins d'indiquez un décalage de 20), afin d'aligner verticalement.
. Dans la fenêtre image cliquez sur le texte, des poignées s'affiche au quatre coins du calque. Cliquez ensuite sur le bouton entourré en rouge comme ci-dessous pour aligner horizontalement, puis sur celui entourré en vert (en ayant pris soins d'indiquez un décalage de 20), afin d'aligner verticalement.

|
Vous devriez obtenir ceci :

|

|
Dans le dialogue de calque, cliquez sur le calque de la sélection flottante de ce texte, et faites <image> Calque > Fusionner vers le bas.
Créez un nouveau calque transparent que vous nommerez "creux", <image> Calque > Nouveau calque.
Sélectionnez le calque "cadre" dans le dialogue de calque, puis faites <image> Calque > Transparence > Alpha vers sélection afin de récupérer la sélection du texte.
Faites <image> Sélection > Réduire, et indiquez 4 pixels dans la boîte de dialogue qui apparait.
Sélectionnez le calque "creux" dans le dialogue de calque, puis faites <image> Édition > Remplir avec la couleur de PP, puis <image> Sélection > Aucune.
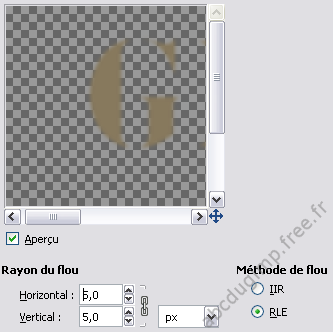
Faites un flou RLE de 5 x 5 pixels dans <image> Filtres > Flou > Flou gaussien.

|
Faites <image> Filtres > Carte > Repoussage d'après une carte.

|
Vous devriez obtenir ceci :

|

|
Créez un nouveau calque transparent que vous nommerez "couleur", <image> Calque > Nouveau calque.
Sélectionnez le calque "cadre" dans le dialogue de calque, puis faites <image> Calque > Transparence > Alpha vers sélection afin de récupérer la sélection du texte.
Faites <image> Sélection > Réduire, et indiquez 6 pixels dans la boîte de dialogue qui apparait.
Sélectionnez le calque "couleur" dans le dialogue de calque, puis faites <image> Édition > Remplir avec la couleur d'AP, puis <image> Sélection > Aucune.
Vous devriez obtenir ceci :

|

|
Faites <image> Filtres > Artistique > Tresser, et paramétrez, comme ci-dessous, la boîte de dialogue qui apparait.

|
Vous devriez obtenir ceci :

|
Renommez le calque "Calque copié" en "tressage".

|
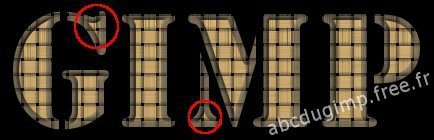
Se pose à nous deux problème. Le premier est que les petites zones claires (celles entourrées en rouge) seront peut-être plus jolies si elles ne sont pas coupées par des bords de tresses. Utilisez l'outil déplacer  , pour éventuellement décaler le calque "tressage" afin que ces zones soient pleinement occupées par des tresses.
, pour éventuellement décaler le calque "tressage" afin que ces zones soient pleinement occupées par des tresses.

|
On peut voir aussi que certaines parties intérieur présentes des bandes de tresses incomplète, c'est le cas du i ou de la barre droite du m notamment. Il suffit de sélectionner les parties concernées dans le calque "tressage", puis de les coupé/collé et de les déplacer, et enfin de les ancrer sur le calque. Ce travail n'a pas été fait ici.
Le deuxième problème est que le tressage ne doit pas s'exprimer en dehors de la couleur claire. Pour cela, nous allons utiliser un masque de calque.
Sélectionnez le calque "tressage" et faites <image> Calque > Masque > Ajouter un masque de calque, choisissez Noir et validez. On ne voit plus l'effet de tressage, le calque est devenu totalement transparent. Nous allons peindre en blanc les zones du masque que nous voulons voir apparaitre sur le calque "tressage". Cela revient à toutes la surface peinte du calque "couleur".
Sélectionnez le calque "couleur" dans le dialogue de calque, puis faites <image> Calque > Transparence > Alpha vers sélection afin de récupérer la sélection du texte. Puis cliquez sur le masque de calque de "tressage", sélectionnez la couleur blanche pure en premier plan, et faites <image> Édition > Remplir avec la couleur de PP. Puis <image> Sélection > Aucune.
Vous devriez obtenir ceci :

|
Passer ensuite le mode de calque de "tressage" dans le dialogue de calque (qui doit-être paramétré sur Multiplier), sur Valeur afin d'éclaircir le motif.
Nous avons l'élément principal de notre logo, faisons un fond moins uni.
Assurer-vous d'avoir du noir pur en couleur de premier plan et la couleur suivante en arrière plan :

|
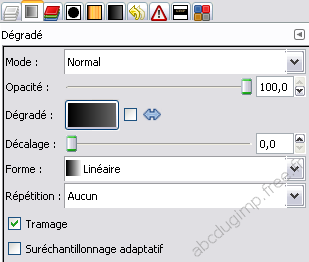
Double cliquez sur l'outil dégradé  , paramétré ainsi :
, paramétré ainsi :

|
Le dégradé choisi est PP vers AP (RVB). Appliquez le dégradé sur le calque "Arriere-plan" du mileu jusqu'en haut (des coordonnées vertical 150 à 0, peut importe la coordonnées horizontal, soyez juste bien droit).

|
Vous devriez obtenir ceci :

|
Enfin, créons un reflet de notre logo.
Dupliquez l'image complète par <image> Image > Dupliquer. De cette image dupliquée, supprimez le calque "Arriere-plan" en le sélectionnant, puis par <image> Calque > Supprimer le calque.
Fusionnez tous les calques : faites <image> Image > Fusionner les calques visibles (Étendu autant que nécessaire).
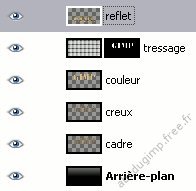
Copiez ce calque dans notre image précédente (celle contenant tous les calques) comme montré ici. Renommez ce calque en "reflet", puis placer le tout en haut de la pile par <image> Calque > Pile > Calque tout en haut (n'oubliez pas de le sélectionner au préalable).
Toujours sur ce calque "reflet", faites <image> Calque > Transformer > Miroir vertical.
Vous devriez obtenir ceci :

|

|
Nous avons maintenant notre reflet, mais il n'est pas très crédible. Il n'a pas la transparence d'un reflet et de plus, les reflets sont souvent incomplet.
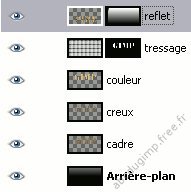
Ajoutez un masque de calque comme précédemment, mais en Blanc (opacité complète). Puis assurez-vous de disposer de noir en couleur de premier plan et de blanc en couleur d'arrière plan. Choisissez enfin le dégradé PP vers AP (RVB).
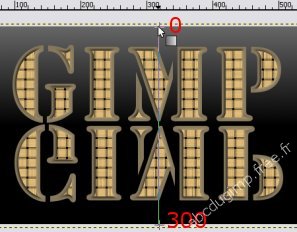
Toutjours sur ce masque, avec l'outil dégradé  paramétré comme précédemment, appliquez du bas de l'image (coordonnée 300) vers l'extrème haut (coordonnée 0) comme sur l'image ci-dessous.
paramétré comme précédemment, appliquez du bas de l'image (coordonnée 300) vers l'extrème haut (coordonnée 0) comme sur l'image ci-dessous.

|
Cela ressemble désormais davantage à un reflet.
Vous devriez obtenir ceci :

|

|
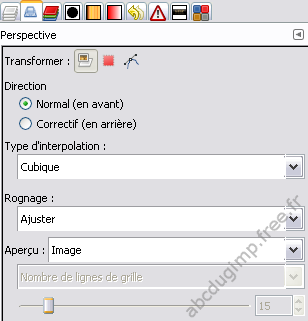
Afin de rompre avec un parfaite symétrie du reflet, nous allons déformer légèrement ce reflet avec l'outil de perspective. Double-cliquez sur cet outil  .
.

|
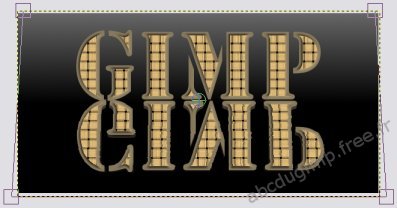
Sélectionnez le calque "reflet", et cliquez dans la fenêtre image, des poignées apparaissent au quatre coins du calque, ainsi qu'un nouveau dialogue. Déplacez ces poignées comme ci-dessous. Bien que le déplacement des quatre coins soit léger (10 pixels vers l'intérieur en haut, 10 pixels vers l'extérieur en bas), vous pouvez appliquer des corrections plus douce encore, à vous de voir. Validez dans le dialogue.

|
Si le reflet n'est pas bien positionné, ce qui devrait être la cas, déplacez le avec l'outil de déplacement  .
.
Appliquez enfin un flou gaussien RLE de 2 x 2 pixels sur ce même calque, par <image> Filtres > Flou > Flou gaussien.
Vous pouvez aussi (cela n'a pas été fait ici) passer le mode de calque de "creux" sur Multiplier.