

 |
Programmez un Tetris en Java 360 pages PDF pour apprendre à votre rythme. Développez des jeux vidéo en Java. www.jdevmaker.com |
Ce document est sous un contrat Creative Commons.
Ce tutoriel permettra de nous rendre compte (si besoin en est) de la puissance des modes de calque, lorsqu'ils sont alliés à quelques techniques simple.

|

|
1.1 Créez une nouvelle image, faites <toolbox> Fichier > Nouveau ou <image> Fichier > Nouveau. 500 x 250, RVB, fond noir. Validez.
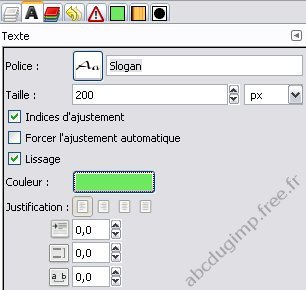
1.2 Puis avec l'outil texte  , créez le texte "Gimp", en vert, de taille 200, avec la fonte Slogan, puis centrez le grossièrement à l'aide de l'outil déplacer
, créez le texte "Gimp", en vert, de taille 200, avec la fonte Slogan, puis centrez le grossièrement à l'aide de l'outil déplacer  . Nommez ce calque "texte".
. Nommez ce calque "texte".

|
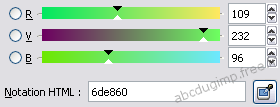
Voici la couleur verte à utiliser :

|
1.3 Mettez ce calque de texte au dimension de l'image par <image> Calque > Calque aux dimensions de l'image.
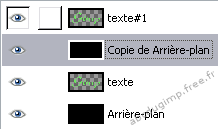
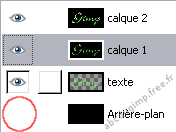
1.4 Dupliquez le calque "texte", ainsi que le calque "Arrière-plan" par <image> Calque > Dupliquer le calque (Sélectionnez le calque à dupliquer aupravant). Ordonnez les calques dans le dialogue de calque ainsi :

|
1.5 Sélectionnez le calque "texte #1" (celui dupliqué) et faites <image> Calque > Fusionner vers le bas, renommez le calque unique obtenu en "calque 1" :

|

|
2.1 Sélectionnez le calque "texte", et faites <image> Calque > Transparence > Alpha vers sélection, afin de sélectionner le texte.
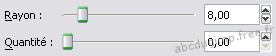
2.2 Sélectionnez "calque 1". Appliquons un flou cinétique linéaire, la sélection empêchera le flou de se répendre à l'extérieur du texte, faites <image> Filtres > Flou > Flou cinétique :

|
Validez. Voici ce que nous obtenons :

|
Déselectionnez avec <image> Sélection > Aucune.
2.3 Dupliquez "calque 1", comme précédemment, et renommez le calque dupliqué en "calque 2".

|
2.4 Avec le "calque 2", appliquez le filtre <image> Filtres > Détection de bord > Néon :

|
Validez.

|
Nous allons maintenant utiliser les modes de calque afin d'obtenir un premier rendu. En faisant varier ces modes, nous pouvons varier ce rendu. Je vous en propose trois, mais vous pourrez sans doute en trouver d'autres. Si vous désirez travailler ses trois rendus, je vous propose de duppliquer l'image que nous avons réaliser. Pour cela faites , et éventuellement, enregistrez ces trois image avec le nom alternative1.xcf, alternative1.xcf et alternative1.xcf.
3.1a À partir de l'image obtenu à l'étape 2.4, passez le mode de calque de "calque 2" sur Différence, et celui de "calque 1" sur Extraction.

|
3.1b À partir de l'image obtenu à l'étape 2.4, passez le mode de calque de "calque 2" sur Différence, et celui de "calque 1" sur Soustrait.

|
Les étapes ci-dessous s'appliquent à toutes les alternatives.
4.1 Décochez la visibilité du calque "Arrière-plan" en cliquant sur l'oeil dans le dialogue de calque :

|
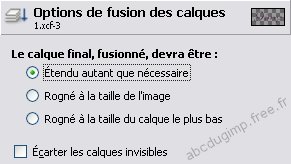
4.2 Nous allons fusionner tous les calques sauf le fond : <image> Image > Fusionner les calques visibles, puis recochez l'oeil du calque "Arrière-plan" pour le rendre visible.

|

|
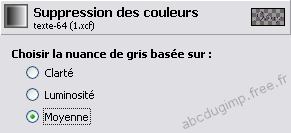
4.3 Désaturer le calque "texte" par <image> Couleurs > Désaturer, choisissez Moyenne et validez. Vous pouvez aussi choisir un autre paramètre de désaturation et ainsi faire varier le rendu final (assez faiblement) :

|
4.4 On peut éventuellement, afin de renforcer l'aspect de verre, appliquer un flou. Sélectionnez le calque "texte" et dupliquez le ("flou"). Puis faites <image> Filtres > Flou > Flou gaussien de 1 ou 2 px sur ce calque.
4.5 Créez un nouveau calque transparent au dessus des autres ("couleur") : <image> Calque > Nouveau calque. Remplissez le de notre couleur verte avec <image> Édition > Remplir avec la couleur de PP ou <image> Édition > Remplir avec la couleur d'AP. Puis passez son mode de calque sur Couleur.

|
Voici le résultat avec l'aternative 1 :

|
Voici le résultat avec l'aternative 2, rassurez-vous, elle doit encore être travaillée... :

|
Les étapes ci-dessous s'appliquent uniquement à l'alternative 2.
5.1 Passez le mode de calque de "couleur" sur Superposer.
5.2 Passez le mode de calque de "flou" sur Différence.
5.3 Toujours sur le calque "flou", faites <image> Couleurs > Inverser.

|
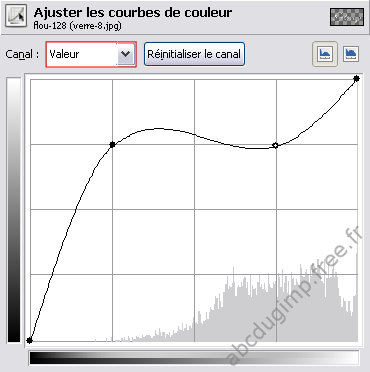
5.4 Éventuellement, diminuez les ombres. Pour cela, toujours sur le calque "flou", faites <image> Couleurs > Courbes. Tracez la courbes de Valeur comme ci-dessous et validez.

|

|