

 |
Programmez un Tetris en Java 360 pages PDF pour apprendre à votre rythme. Développez des jeux vidéo en Java. www.jdevmaker.com |
Tutoriel originel sur gug.sunsite.dk
Cette traduction n'est pas l'exact miroir de l'original, mais elle reprend néanmoins fidèlement son contenu.
Tutorial - Ron Scott's Transparent Objects.
Voici une méthode simple que j'utilise pour faire des objets transparents plats. Pour créer l'illusion dans deux dimensions j'essaye d'exploiter la présence de bords et la scène placée derrière l'objet transparent de créer des répliques visuelles.

|
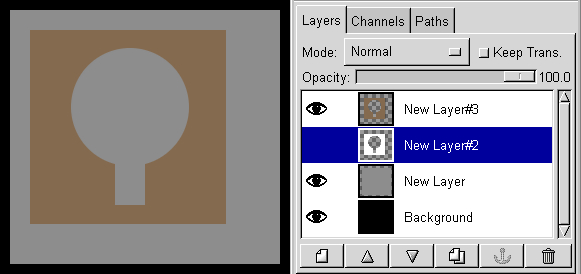
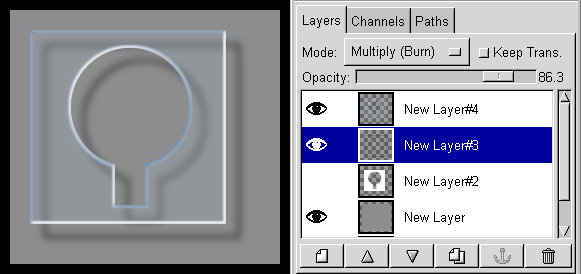
1. Sur un arrière-plan noir nous créons trois couches transparentes comme indiqué à gauche. Dans la première, "New layer", utilisez l'outil de sélection pour faire un fond rectangulaire qui sera vu par le morceau transparent. Remplissez-le d'un gris moyen.
Faites maintenant une deuxième couche transparente, "New Layer#2" et créez la forme de l'objet que vous voulez faire transparent. Utiliser les outils de sélection et de Remplissage, j'ai fait une forme carrée dont j'ai découpé un cercle et une fente pour fournir une abondance de bords. Faites votre forme blanche et obtenez la sélection de votre forme finale avec Alpha vers sélection dans le menu qui apparaît avec un clic droit sur "New Layer#2" dans le dialogue de Calque.
Avec cette sélection, créez la troisième couche transparente, "New Layer#3" et remplissez la d'un riche brun foncé. Supprimez maintenant la sélection par <image> Sélection > Aucune.

|
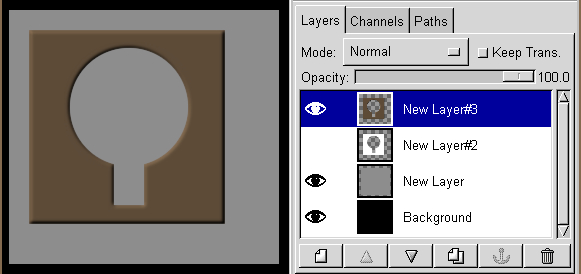
2. Rendez "New Layer#3" invisible en cliquant de son icône d'œil dans le dialogue de Calque. Allez maintenant à "New Layer#2", la forme blanche, et faites en la couche active en cliquant dessus dans le dialogue de Calque. Assurez vous qu'elle est visible. Ensuite, faites un flou sur la forme blanche de 5 pixels : <image> Filtres > Flou > Flou gaussien (RLE).
Rendez "New Layer#2" invisible (clic sur l'icône d'œil), activez "New Layer#3" et rendez-le visible. Maintenant le repoussage de "New Layer#3". Utilisez <image> Filtres > Carte > Repoussage d'après une carte. Dans les Paramètres, choisissez "New Layer#2" comme carte de repoussage et mettez la Profondeur à 4 pixels. Cliquer sur OK.

|
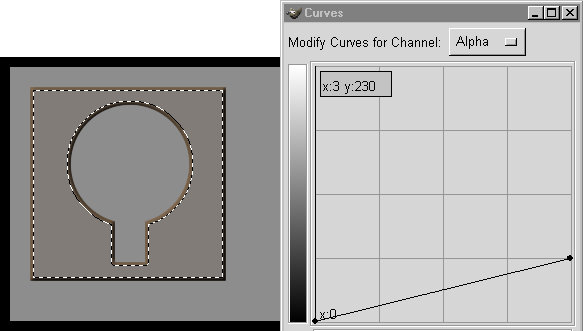
3. Toujours sur "New Layer#3", sélectionnez l'objet et faites réduire la sélection, comme indiqué sur l'image gauche, de 3 pixels : <image> Sélection > Réduire. Adoucississez alors la sélection de 2 pixels : <image> Sélection > Adoucir. La mince marge de couleur à l'extérieur de la sélection rétrécie formera les bords de l'objet ; nous faisons maintenant la partie intérieur de la sélection transparente. Pour cela, faites <image> Couleurs > Courbes.
Près du sommet du dialogue de Courbes vous trouvez une entrée intitulée "Canal". Dans le menu déroulant choisissez Alpha, comme indiqué à gauche. La courbe, une ligne droite, se termine par un gros point noir dans le droit coin supérieur du graphique. Cliquez le et maintenez enfoncé en le traînant en bas juste sur le côté du graphique. Le déplacement du point en bas réduit progressivement l'opacité de la région à l'intérieur du choix. Ajustez la courbe en bas à la position approximative montrée ici à gauche. Cliquer sur OK. Assurez-vous de conserver la sélection.

|
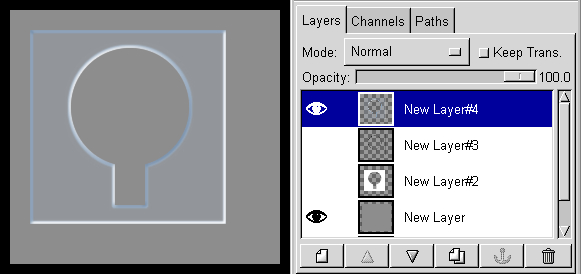
4. Avec "New Layer#3" toujours actif et la sélection toujours en place, cliquez sur le bouton Dupliquer un calque en bas du dialogue de Calque. Cela donne une copie de l'objet dans "New Layer#4", comme indiqué ici sur l'image gauche. Rendez maintenant "New Layer#4" invisible et retournez à "New Layer#3", en le rendant visible et actif. Avec la sélection toujours présente, nous nettoyons complètement l'intérieur de la sélection par : <image> Édition > Effacer. Ce résultat sera utilisé pour faire une ombre projeté pour augmenter l'illusion d'un objet transparent. Supprimer la sélection : <image> Sélection > Aucune.
Rendez "New Layer#3" invisible et retournez à " New Layer#4", le rendant visible et actif. Inversez maintenant la couleur de "New Layer#4" : <image> Couleurs > Inverser. Vous devriez maintenant avoir l'élément de base de l'objet transparent complet avec des bords correctement illuminés, montrés ici sur l'image gauche.

|
5. Pour faire l'ombre, rendez "New Layer#4" invisible et retournez à "New Layer#3", le rendant visible et actif, ensuite faites un flou de 10 ou 12 pixels. Déplacez maintenant l'ombre. Clic avec le bouton droit <image> Calque > Transformer > Décalage et indiquez une valeur pour x et y de 12 pixels chacun.
Finalement, rendez "New Layer#4" visible de nouveau avec un résultat comme sur l'image à gauche. L'ombre a généralement besoin d'un peu d'ajustement. Dans mon exemple, j'ai mis le Mode de calque (le sommet du dialogue de calque) sur multiplier (NdT : ou assombrir ?) et diminuée l'opacité à environ 86 %. La partie transparente n' est pas tout à fait fini. Il y a par exemple la question de la couleur ; le bleu peut ne pas être ce que vous voulez et on s'en occupera dans l'étape 6.

|
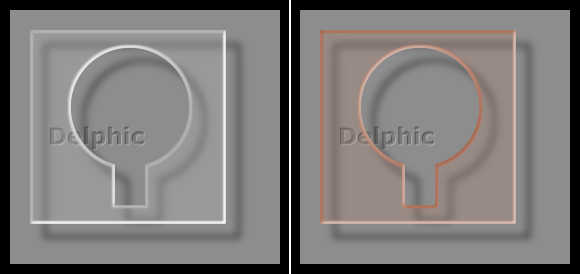
6. Nous pouvons maintenant utiliser la fonction de Teinte-Saturation pour obtenir à peu près n'importe quelle couleur pour l'objet. Activez "New Layer#4" et clic avec le bouton droit <l'image> Couleurs > Teinte-Saturation. Il y a trois tirettes dans le dialogue qui apparaît; pour Teinte, Lumière et Saturation. Supposons, par exemple, que vous pensez que le bleu est agréable, mais ce que vous avez vraiment voulu était une feuille claire, sans couleur de verre ou de plastique. Dans ce cas, faites glisser le contrôle de Saturation entièrement à gauche, à une valeur de -100 et la partie transparente devient incolore, comme indiqué en illustration sur l'image gauche.
En expérimentant avec les trois rajustements, Teinte, Lumière et Saturation (et le contrôle d'opacité au sommet du dialogue de Calque), les grands choix de couleur, l'apparence et le "feeling" sont paramétrables. De cette façon j'ai obtenu quelque chose de plus sombre, orange. J'ai ajouté un texte au fond, augmentant l'illusion d'un objet transparent en trois dimensions.