

 |
Programmez un Tetris en Java 360 pages PDF pour apprendre à votre rythme. Développez des jeux vidéo en Java. www.jdevmaker.com |
Tutoriel originel sur www.gimp.org
Cette traduction n'est pas l'exact miroir de l'original, mais elle reprend néanmoins fidèlement son contenu.
|
|
Le haut filtrage de passage signifie que nous filtrons loin les fréquences basses de quelque chose et laissons le haut passage de bandes de fréquence. En termes d'image, cela signifie que le détail d'une image est tenu, tandis que les plus grands gradients d'échelle sont supprimés. Heureusement, cela n'est pas aussi compliqué qu'il n'y parait.
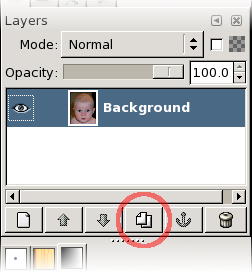
D'abord, dupliquez le calque.

|
Ensuite, appliquez un Flou gaussien sur le calque supérieure avec un rayon approprié.
Vous devez expérimenter pour trouver de bonnes valeurs, mais approximativement on peut dire que plus le rayon est grand, plus large est la réponse de fréquence du haut filtre de passage et plus "gras" seront les lignes dans le croquis final. Dans cet exemple j'ai utilisé 7 pixels, donnant ce résultat :

|

|
Maintenant nous avons une version de bas passage filtrée de notre image; tous les gradients et aucun détail. Exactement l'opposé de ce que nous avons voulu. Ainsi, comment obtenons-nous la version de haut passage filtrée ? Eh bien, nous la soustrayant de notre original, bien sûr. Une bonne façon d'y parvenir est de simplement Inverser l'image et le mélanger 50-50 avec l'original. D'abord, <image> Couleurs > Inverser.

|
Alors, pour mélanger les deux, nous ajustons l'Opacité du calque à 50 % et l'image de notre haut passage filtrée apparaît.

|

|
Maintenant il est temps de Fusionner les deux couches, pour que nous puissions continuer à les traiter en une seule. Clic droit sur le calque supérieure et Fusionner vers le bas.
Maintenant, revenons à l'image. L'effet n'était-il pas un peu trop subtil ? Bien que n'étant pas nécessaire, nous pouvons appliquer l'outil de Niveaux (<image> Couleurs > Niveaux) afin d'augmenter un peu le contraste, pour qu'il soit plus facile a examiner visuellement. Dans cet exemple, j'ai mis des Niveaux d'Entrée à 100-155.

|

|
Maintenant il est temps de réaliser l'arrière-plan blanc. D'abord, <image> Couleurs > Désaturer, et de nouveau gonflez à bloc l'outil Niveaux. Ici vous devez expérimenter un peu pour trouver les meilleurs valeurs pour votre image. Mais vous voudrez très probablement mettre le Niveau d'Entrée maxi (la valeur à droite) vers 128. Cela fait la partie 50%-gris de l'image "blanchie", qui est en bonne voie. (Si vous regardez l'histogramme des Niveaux, vous devriez remarquer un sommet fort au milieu. C'est où nous voulons le Niveau d'Entrée maxi.).
La cible primaire d'expérimentation serait la valeur gamma au milieu (le triangle gris juste au-dessous de l'histogramme). Après quelques essais, vous pourriez arriver à quelque chose comme ça.

|

|
C'est à peu près cela. Cependant, j'ai tendance à vouloir paufiner mes images en les débarrassant des diverses imperfections. Ci-dessous est le résultat du contraste ramolli sur la zone inférieure droite, qui est où la peau brillante s'est trouvée contre le l'arrière-plan noir. Plus haut est le contraste, plus forte sont les lignes. J'ai aussi réglé avec précision le contraste complet (avec Niveaux) pour me débarrasser d'un peu de bruit dans le visage.

|
Enfin, j'ai voulu supprimer l'ombre gênante au-dessous de son menton et certaines des taches dispersées autour de son visage, aussi j'ai manuellement enlevé ces parties, donnant le résultat final.

|